学习css的flex布局
今天看了阮一峰的博客,算是差不多了解了flex弹性布局。手过一遍,把课后习题也顺带做了一做,感觉差不多会用了。
感觉最常用的应该就是justify-content主轴方向的布局;和align-items交叉轴方向的布局。灵活配合使用,应该布局问题就比较好解决了。
Flex是什么#
Flex是Flex Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex。
.box { display: flex;}行内元素也可以使用Flex布局。
.box { display: inline-flex;}ATTENTION:设为Flex之后,子元素的float、clear、和vertical-align属性将失效。
基本概念#
采用Flex布局的元素,称为Flex容器。它的所有子元素自动成为容器成员,称为Flex项目(flex items).

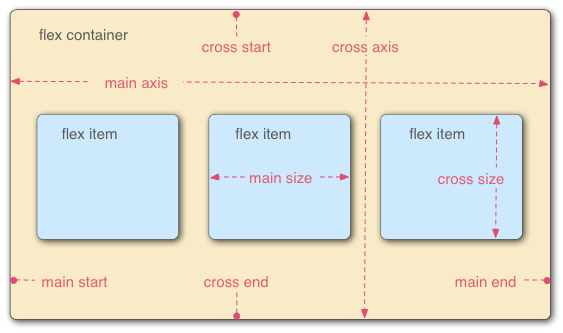
容器默认有两根轴,水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿着主轴排列,单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性#
容器主要设置以下6个属性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
1.flex-direction属性#
这个属性决定主轴的方向,即项目排列的方向。有以下四种选择,顾名思义。
.box { flex-direction: row | row-reverse | column | column-reverse;}2.flex-wrap属性#
默认情况下,项目都排在一条线上,(又称轴线),如果一条轴线排不下该如何换行。
它可能取三个值:
.box { flex-wrap: nowrap | wrap | wrap-reverse;}- nowrap(默认) 不换行
虽然项目不会换行,但是会被压缩到一行。不会保持原来的宽度值。 - wrap:换行,第一行在上方
- wrqp-reverse: 换行,第一行在下方
3.flex-flow#
这个属性是flex-direction属性和flex-wrap属性的简写形式。默认值为row nowrap。
4.justify-content属性(重点)#
justify-content属性定义了项目在主轴上的对齐方式。
.box { justify-content: flex-start | flex-end | center | space-between | space-around;}它可能取5个值,具体对齐方式与主轴的方向有关, 假设主轴方向为从左到右。
- flex-start(默认值): 左对齐
- flex-end: 右对齐
- center: 居中
- space-between: 两端对齐,项目之间的间隔都相等
- space-around: 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
5.align-items属性#
此属性定义了项目在交叉轴上如何对齐。
.box { align-items: flex-start | flex-end | center | baseline | stretch;}它可能取5个值,具体的对齐方式与交叉轴的方向有关,假设交叉轴从上到下。
- flex-start: 交叉轴的起点对齐。
- flex-end: 交叉轴的终点对齐。
- center: 交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值): 如果项目未设置高度或者设为auto,将占满整个容器的高度,
6.align-content属性#
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch;}这个属性可能取6个值:
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
项目的属性#
有6个属性值可以设置在项目上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
1.order属性#
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
数值相同的话,就按照在html中写的顺序进行排列。
如果将一个class中的item的order都改变的话,无论html中的书写顺序是什么,所有该类的item都会被提前或是延后。
2.flex-grow属性#
这个属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果还有剩余空间的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项目多一倍。
3.flex-shrink属性#
该属性定义了项目的缩小比例,默认为1.即如果空间不足,该项目将缩小。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。

如图,本来蓝色是400x400的图片,黄色是200x200的图片。设置蓝色的style class中的flex-shrink为1之后,呈现如图所示情况。
4.flex-basis属性#
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设置跟width或height属性一样的值,则项目将占据固定空间。
5.flex属性#
flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值是 0 1 auto。后两个属性可选。
该属性有两个快捷值: auto (1 1 auto),和none(0 0 auto).
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6.align-self#
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch.